ghost 블로그 폰트 쉽게 변경하기
ghost 블로그가 업그레이드 되면서 폰트를 쉽게 변경하는 방법에 대한 내용을 정리해보았습니다. 예전에는 테마를 통째로 받아서 수정 후 다시 업로드하거나, hbs 파일을 수정 후 다시 컴파일을 해주는 복잡한 방법을 썼었지만, 이렇게 간단하게 하는 방법이 있습니다.
위 이미지는 ghost 블로그의 초기 셋팅 폰트입니다. 뭔가 좀 그렇더라구요.
그래서 바꿨습니다.
글자들이 뭔가 깔끔해진 느낌이 듭니다. ㅎㅎ
설정방법
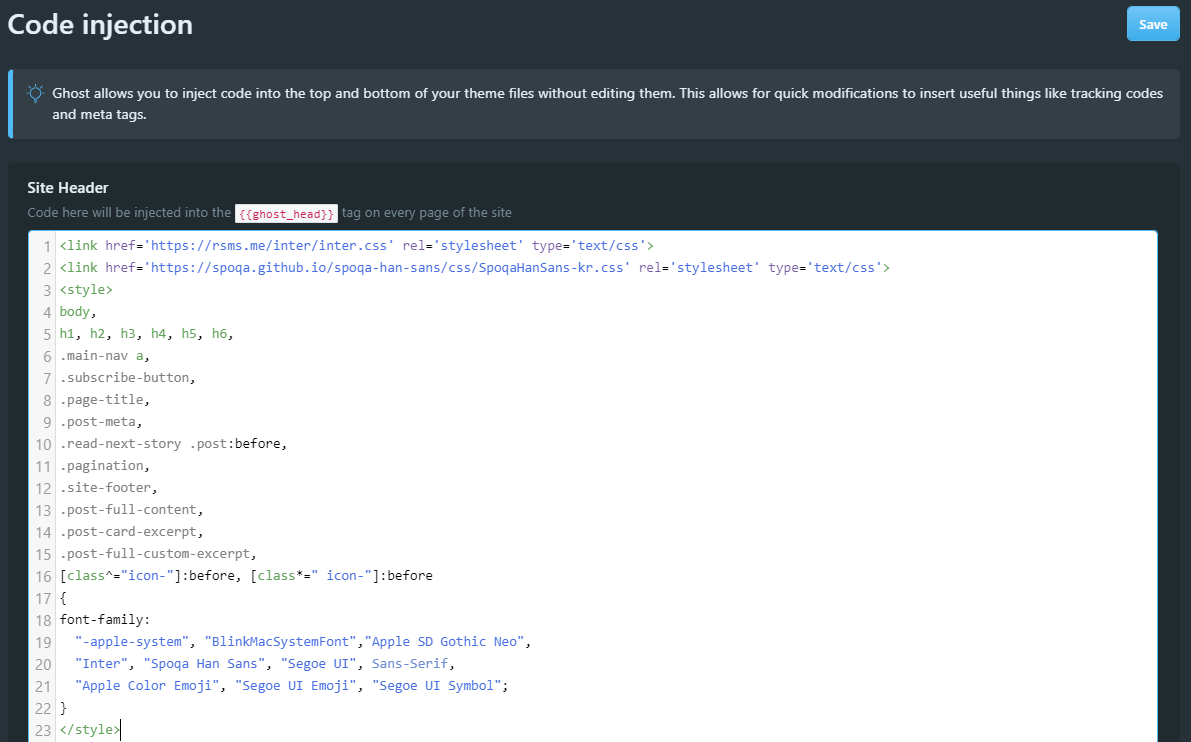
관리자 -> SETTINGS -> Code injection
위 경로로 들어가서 Site Header 부분 제일 위에 넣어줍니다.
<link href='https://rsms.me/inter/inter.css' rel='stylesheet' type='text/css'>
<link href='https://spoqa.github.io/spoqa-han-sans/css/SpoqaHanSans-kr.css' rel='stylesheet' type='text/css'>
<style>
body,
h1, h2, h3, h4, h5, h6,
.main-nav a,
.subscribe-button,
.page-title,
.post-meta,
.read-next-story .post:before,
.pagination,
.site-footer,
.post-full-content,
.post-card-excerpt,
.post-full-custom-excerpt,
[class^="icon-"]:before, [class*=" icon-"]:before
{
font-family:
"-apple-system", "BlinkMacSystemFont","Apple SD Gothic Neo",
"Inter", "Spoqa Han Sans", "Segoe UI", Sans-Serif,
"Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol";
}
</style>현재 제 홈페이지의 구성입니다.
위와 같은 형식으로 붙여넣기만 해주면 바로 끝입니다.
코드하이라이트 코드 넣어주기
그리고 현재 보이는 코드 하일라이트를 적용하는 부분도 바로 밑부분에 넣어줬습니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/styles/agate.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/9.12.0/highlight.min.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
<style>
pre {
word-wrap: normal;
-moz-hyphens: none;
-ms-hyphens: none;
-webkit-hyphens: none;
hyphens: none;
font-size: 0.7em;
line-height: 1.3em;
}
pre code, pre tt {
white-space: pre;
}
</style>위 내용을 그대로 붙여넣어 주시면 됩니다.
ghost 블로그 모든 링크를 새창으로 띄우기
ghost는 기본적으로 현재창으로 열리기 때문에 새창으로 띄우기 코드도 넣어주는 것이 좋다고 생각합니다.
<script>
var links = document.querySelectorAll('a');
for (var i = 0; i < links.length; i++) {
if (links[i].hostname != window.location.hostname) {
links[i].target = '_blank';
links[i].rel = 'noopener';
}
}
</script>위 코드를 코드 인젝션의 site footer에 넣어줍니다.
그리고 저장하면 모든 링크가 새창으로 뜨게 됩니다.
참조 사이트:
- 폰트
[고스트 운영] 웹폰트 (Web Fonts) 이용하기
https://bizwatech.com/webfonts
드디어 찾은 최애 폰트 CSS
https://blog.chosunghyun.com/kr-favorite-font-css
- 코드 하이라이트
Ghost에 highlightJS 적용하기
https://sy34.net/ghost-highlightjs
- 모든 링크를 새창으로 띄우기
Ghost에서 외부 링크를 새로운 창에서 여는 방법